The following is reasonably close to a transcription of my keynote at the JIBS meeting titled “Technology will not defeat us: offering a great service in difficult times” on 26th February 2015. The accompanying slides are available:
I want to start by telling you a story which is used by zoo keepers to illustrate the intelligence of various primates. The story focuses on how Gorillas, Bonobos, Chimpanzees and Orangutans react to a specific piece of technology. Before we start, bearing in mind the theme of today’s meeting, I’m going to ask a question – which of these do you think is going to be defeated by the technology?
- Gorillas
- Bonobos
- Chimpanzees
- Orangutans
The piece of technology in question is a screwdriver left on the floor of a cage.
Gorillas will not notice the screwdriver until they step on it. They will then treat it with caution until they are sure it is harmless. Once they feel safe, they will try to eat the screwdriver, and finding it less than tasty, they will throw it away.
Bonobos will notice the screwdriver immediately, pick it up, inspect it, pass it around and will be so excited by the screwdriver they will work themselves up into an erotic frenzy, during which time the screwdriver will be forgotten.
Chimpanzees will also notice the screwdriver straight away, and immediately start trying it out as a club, a spear, a lever, a hammer, and every other basic tool you can think of – but not as a screwdriver.
As with the Chimpanzees and Bonobos, Orangutans will notice the screwdriver immediately, but will deliberately ignore it to ensure the keeper doesn’t notice them noticing. They will try to take the screwdriver while the keeper isn’t looking. If they get caught, they’ll then try to trade the screwdriver for food. If they manage to grab the screwdriver unnoticed, they’ll wait until nightfall, and then use the screwdriver the dismantle the cage and escape.
Which of the four species was defeated by the technology? They all got different things out of their interaction with technology (in the form of a screwdriver) but were any of them defeated?
This morning I’m going to argue that it is impossible for us as humans and librarians to be defeated by technolgy, but that in order exploit the technology available to us we need to work out which tools we should adopt, and develop the skills needed to adapt those tools to our needs.
We are inseparable from the technology we use
Firstly I want to argue that we are inseparable from the technology we use.
Coevolution is a term used to describe a situation where two things evolve in a symbiotic way. An example is the evolution of plants and pollenating insects. Sometime in the Cretaceous period, flowers began to change – evolving colours and scents – which attracted insects. Simultaneously the insects evolved mechanisms to detect the colours and fragrances. The relationship between these plants and insects continued to evolve and become more sophisticated, until now they are completely dependent on each other.
Humans have a longstanding relationship with technology. Several theories relating to the evolutionary success of humans relate to the use of technology. It seems likely that the ability to make use of fire to cook food that enabled our ancestors to develop larger, better, brains and that the ability to make clothes that meant early humans could migrate out of Africa and live in cooler climates.
Humans have used technology as part of their evolutionary strategy. Rather than relying purely on biological change, we have have developed tools and technology to enable us to survive and thrive in a wide range of environments. We have coevolved with our tools and technology and as with the co-dependence of flowers and insects, we have become dependent on the technologies we use.
It could be argued that our dependence on technology is one way in which it can defeat us. At least as far back as ancient Greece people have been worrying about this. In one of Plato’s Socratic dialogues, Socrates expresses a concern that written text would “create forgetfulness in the learners souls”.
Equally over the last 50 years people have worried about the loss of basic arithmetic skills through the use of calculators, the loss of map reading skills through the use of SatNav, the loss of the ability to read long form text due to Twitter and the loss of basic research skills because of Google.
However, I’m going to defer to Ernst Kapp, a 19th Century Philosopher, who argued that technology is an extension of ourselves. This being the case we can no more be defeated by our over dependence on technology than we can by our over dependence on our arms or legs.
(I recommend the BBC Radio production A History of Ideas: How Has Technology Changed Us? for more on our relationship with technology)
Adopting and adapting technology
Secondly I want to argue that ultimately technology is only adopted if it is needed and thirdly we adapt technology to suit our needs.
A desire path is a path formed by people taking the route they want to travel rather than the one laid down for them by someone else. When faced with technology we don’t just blindly accept what is put in front of us. We will use it if we need it, and modify it to suit our needs
What is the connection between the invention of the printing press in the mid-15th century and the discovery of the cell in the mid-17th Century?
The link between these seemingly unconnected events is described by Steven Johnson in his book “How we got to now”. The magnifying properties of glass are be easily observed, and in the 12th Century chunks of glass were being used by monks to magnify texts as they read, and spectacles were probably invented sometime in the 12th or 13th Century. However, it wasn’t until the invention of the printing press and the subsequent rise in literacy that the need for spectacles became widespread.
As expertise in making lenses spread to meet the demand for reading glasses, people were able to experiment, leading to the invention of the microscope, and so to the discovery of the cell by Robert Hooke.
I like this story because it demonstrates that just because a technology exists doesn’t mean we will adopt it, and just because a tool is designed for a specific purpose doesn’t mean it will always get used in that particular way – people will adapt it to their own needs – and it is when this happens we see the most powerful use of technology.
The example of the lense is a particularly striking example of adoption followed by adaptation, but all tools and technologies are potentially subject to this pattern. The first tablet computers were designed for “road warriors” – business people who were on the move. Now we know the reason we need tablet computers is to be able to play Candy Crush.
Twitter was invented as a way of sending short updates about your life to your friends. People almost immediately started adapting Twitter with the invention of the hashtag and the retweet – these concepts were eventually folded back into the tool, which has become a worldwide realtime communication platform used for everything from news reporting to connecting celebrities and their fans to writing literature to building and supporting communities.
Going back to our primates, while the Gorillas and Bonobos fail to adopt technologies either through disinterest or lack of focus, the Chimpanzees and Orangutans both adopt the technology they have to hand, but they adapt it in different ways.
Our ability to adapt technologies to our own purposes depends on both the nature of the technology and the skills we possess. It took a company with a charismatic leader and world leading design and technical teams to move us from the first iterations of the tablet computer to the iPad. On the otherhand it took one person and under 140 characters to invent the hashtag.
Library Carpentry
What then are the right skills for librarians and libraries to enable them to choose and exploit the right tools and technologies?
I’m currently training as an instructor for something called “Software Carpentry”. Software Carpentry is an organization with the goal of teaching scientists basic computing skills. The reason Software Carpentry exists is because computing is now integral to doing science, but most scientists are never taught how to build and use software effectivley.
Software Carpentry teaches a range of skills and tools focussed around four topics:
- automating tasks
- structured programming
- version control
- data management
Data Carpentry is a related organisation which focusses specifically on skills and tools for working effectively with data. Data Carpentry teaches:
- How to use spreadsheet programs more effectively, and the limitations of such programs.
- Getting data out of spreadsheets and into more powerful tools
- Using databases, including managing and querying data
- Workflows and automating repetitive tasks
At a recent THATCamp – a series of unconferences focussing on the use of technology in the Humanities I participated in a discussion that identified a similar set of tools and skills that were needed for students and researchers working in the growing area of Digital Humanities .
While Software Carpentry workshops are specifically aimed at scientists, they’ve also proved popular with librarians, and last year there were at least three Software Carpentry workshops specifically for librarians. James Baker, a Curator in the Digital Research team at the British Library and Software Sustainability Institute Fellow has recently asked the question “what would Library Carpentry look like?”
This is my first attempt at an answer to this question.
Data
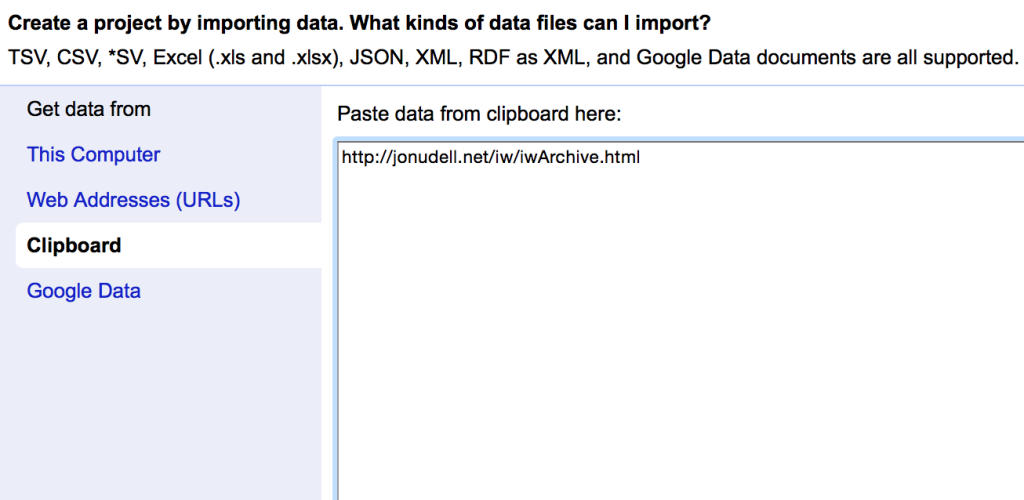
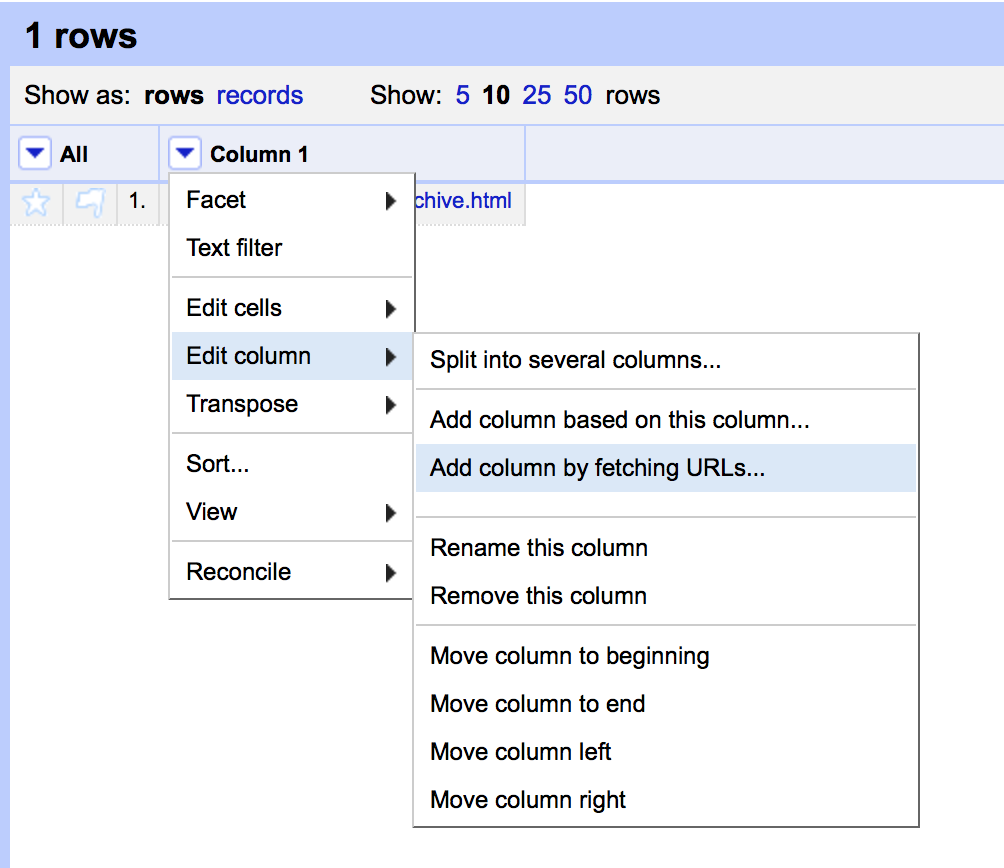
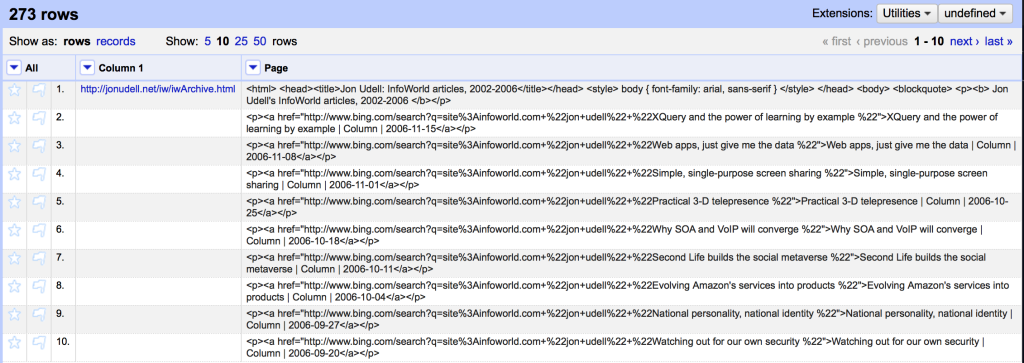
There is a large overlap with the Data Carpentry syllabus here. We deal with data everyday, and we need to make sure we are taking advantage of all the tools available to us – we don’t want to be the gorillas ignoring the opportunities in front of us. We should be as comfortable with setting up databases as we are with setting up spreadsheets. We should take advantage of tools like Open Refine which can help understand and manipulate large data sets. I deliver a course on using OpenRefine for the British Library and the materials are available under a CC-BY licence. The GOKb project, which is building a global and open knowledgebase of electronic resources used in libraries uses OpenRefine to clean publisher and vendor data about resources before loading them into the GOKb database. We should have access to Unix Command Line tools like “grep“, “sort” and “uniq” and know how to use them to manipulate data.
Automation
Automating processes where possible allows us to spend less time on mundane tasks. There are a huge range of tools available that can help with this – from web based tools like “If This, Then That“(recently rebranded to “If” and “Do”) which allows you to trigger actions on the web or on smart phones, when certain conditions occur, to tools like MacroExpress which allows you to automate all kinds of tasks in Windows.
At the Pi and Mash event last year I ran a workshop on tools you could use to automate processes – from setting up keyboard shortcuts for common functions (e.g. typing in the address of the library) to automating searching for ISBNs on WorldCat (you can work through the examples from the Automated Love workshop handout)
There are many more opportunities for automation. One of the things that first got me into systems librarianship was when I was a trainee in the Library at Arjo Wiggins and had to automate processes (as so often is the case, this was in reaction to a decrease in staff) to find articles relevant to paper making and compile them into a current awareness bulletin.
The web
The web is clearly key to our work of connecting people with relevant information. We need to not only know how to find information on the web, but also the technical underpinnings, the mechanisms for publishing data on the web and consuming data from the web in our own systems and services.
This is about exploiting the web and making sure our resources are part of the web. Integrating our resources into the web by getting them into existing popular web sites like Wikipedia, YouTube and Flickr, and publishing data and resources on the web in formats that exploit the nature of the web.
Library Systems
Much of the work we do is based on specialist library systems, often provided by a vendor. We may not have many options to change how these work but we should understand how they work, how far they can be modified, and also understand what the alternatives are – especially open source alternatives (e.g. Zotero, Umlaut, Blacklight, VuFind) and the pros and cons of using them. These tools can work at a desktop level for library staff as well as a user facing level.
Code?
In the previous four areas I’ve avoided suggesting that we need to be able to write code to be able to effectively exploit technology. However, in all of these areas I believe that being able to code would help. In a blog post in 2012 Andromeda Yelton, who now teaches helps librarians to learn to code, outlined four reasons why she believed librarians should learn to code. These were:
- Optimizing workflows
- Improving usability
- Communicating with IT and vendors
- Insight, dreaming, and creation
Do we all need to go back and do this? No. As with the four primates, technology cannot defeat us, no matter how we use it. But if we don’t develop the relevant skills we cannot hope to get the most out of the technology available to us. We risk being like Gorillas – ignoring technology because we don’t understand what it can do for us; Or like Bonobos – excited by the novel but not able to turn that excitement into practical applications; Or like Chimpanzees – able to use technology, but not always in the most appropriate way.
The thing is, as anyone who has read Terry Pratchett knows, orangutans make the best librarians. Let’s be orangutans.
(Thank you)
Acknowledgments
The content in this talk was drawn from a range of sources but I’d like to particularly acknowledge: