I was very pleased to see earlier this week that Warwickshire County Council had started to release data sets openly on the web. The data is released under a Creative Commons Attribution-Share alike license, and I guess builds on the central government data.gov.uk initiative. While at the moment there are only a few datasets, the blog promises more in the very near future. You can see the data that has been released so far at http://opendata.warwickshire.gov.uk/categories
Today I saw an announcement from their @wccopendata twitter feed that they had put an xml feed of Warwickshire libraries on the site. I took a quick look, and saw it included location coordinates I thought I’d do a really quick map mashup. This is entirely based on something I’d seen Tony Hirst do a while back which he blogged at http://arcadiamashups.blogspot.com/2009/11/open-library-training-materials-and.html.
The mashup uses Yahoo Pipes, and makes use of the fact that if you include location information in the right place in the Yahoo Pipes output it will automatically show a map of the results.
The first thing you need to do is get the xml data using the Pipes ‘Fetch Data’ module – this just needs the URL of the xml file:
I’ve also had to put the ‘path to item list’ – in this case if you look at the xml file you can see the structure is something like:
<libraries>
<library>
<… name, address, stuff …>
</library>
<library>
<… name of second library, address, stuff …>
</library>
</libraries>
Since the details of each library are within the ‘library’ tag, and I want each library to appear as an individual item in the list, this is what goes in the ‘Path to item list’.
An important aspect of using pipes is that getting the output to display as you want, you have to put the relevant information in specific fields (or give the relevant fields the right names). In this case, I want the library name to appear as the main heading in the output – which means it has to be in the ‘title’ field. In the original XML file, the name of the library is in a <name> tag, so this needs to be renamed – and pipes provide a function that does this:
There are two bits of ‘location’ information in the original feed – the address (including postcode) and some ‘coordinates’. I guess these are OS coordinates, but I haven’t really checked – luckily Pipes is cleverer than me, and has a way of automatically understanding some types of ‘location’ information. In this case I can just push the coordinates through a ‘location builder’:
The place you ‘assign results’ to is important – it is putting the location information in this field that makes the output automatically appear as a map. This was a trick copied directly from Tony’s pipe.
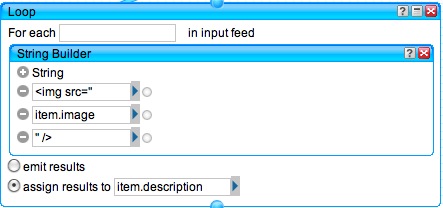
Finally I noticed there was a link to an image for each library in the xml, and thought it would be nice to include this in the output. I knew that this would need to go as an HTML Image tag in a ‘description’ field, so I used a loop and ‘string builder’ function to do this:
The first line and last line puts the image tag stuff in, and the item.image pulls the link from the XML file.
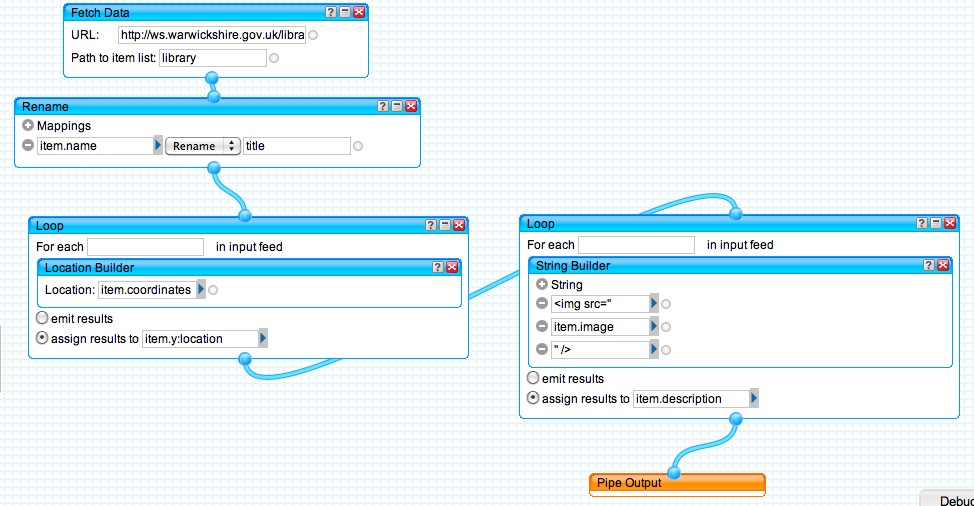
That’s it – the whole pipe:
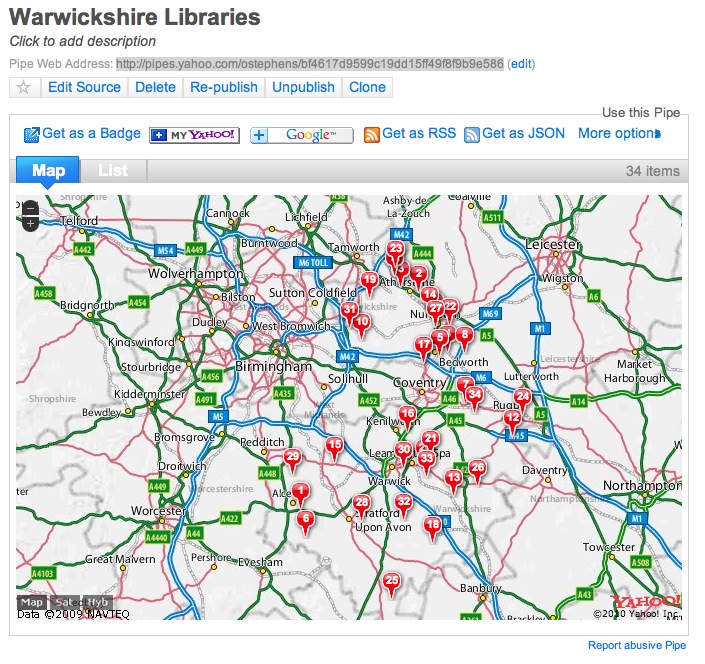
If you look at the results of the pipe you can see that because all the data is in the right fields, the results automatically appear on a map:
I’m hoping that I might get a chance to play a bit more with this data – perhaps at the upcoming Mashed Library event ‘Liver and Mash’. If anyone is interested in a ‘take away’ exercise, you could try to do the same thing with the Warwickshire Museums and Art Galleries data 🙂